Half a Mind
by Joey AghionPage 2 of 6
New Artsy post: Isolating Spurious and Nondeterministic Tests
Solid tests are a great asset. Tests that fail spuriously are toxic; they threaten our ability to ship quickly and our confidence in the end product.
We at Artsy have been experimenting with a test “quarantine”–a suite of problematic tests that’s isolated from the usual build pipeline and limited in size.
Let console_color keep you out of trouble
Who hasn’t mistakenly typed into a production Rails console thinking it was development?
Introducing console_color, so you’re never unsure of your environment. To install, add console_color to your Gemfile:
Artsy's experiment with AWS OpsWorks
After struggling to make Artsy’s largest application work within Heroku’s platform for a long while, I began a series of experiments with other providers. Recently, those experiments culminated in switching our application to AWS OpsWorks.
Listing MongoDB collections by size
In a MongoDB shell, the db.stats() command shows you the amount of space occupied by the selected database.
> db.stats()
{
"db" : "my-db",
"collections" : 242,
"dataSize" : 7167367172,Simple 301 redirects
When I switched from halfamind.aghion.com to the more personal joey.aghion.com for this site, I needed a way to permanently redirect all requests for the old hostname to the new one. Github pages (where this is hosted) only supports a single hostname and doesn’t allow for redirects. You could redirect in javascript or with a meta-tag, but I wanted to guarantee that search engines would respect the new location.
Eliminating TextMate Lag
I’m still using TextMate 1, since 2.0 has been buggy for me. If you’re in the same boat, you might share my frustration with the recurring lag that TextMate experiences when switching focus between applications. TextMate tries to reload the entire project’s file state on focus, and this can be noticeably slow.
A Search Shortcut for "I'm Feeling Lucky"
I don’t make an effort to remember URLs, so often I type the name of a site into the Chrome location bar, hit enter, and then immediately click on the first search result to navigate to the site. There’s at least one unnecessary click in there, so…
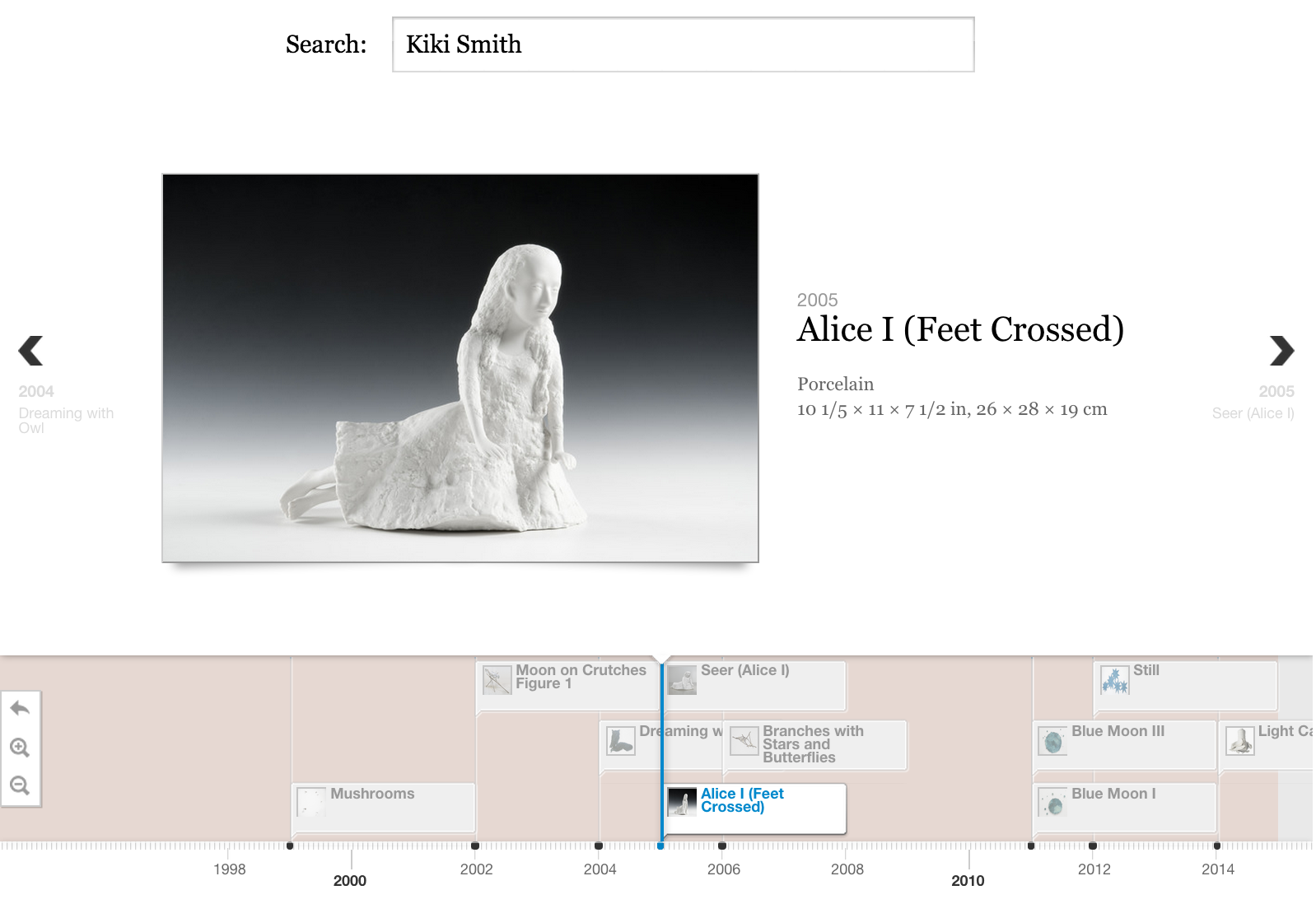
Artsy Timelines
My project for Artsy’s first hackathon: Artsy Timelines.

Building a blog with Middleman and GitHub pages
Posterous is shutting down, so I was finally forced to figure out a better blogging solution. Since my day job revolves around building and maintaining dynamic sites, that was exactly what I didn’t want for my personal site. Enter Middleman, the super-simple static site engine. Best of all, it uses a toolchain that’s very familiar to Ruby developers.
Unique Tabs - a Chrome extension for staying sane
The internet is a maze. Sometimes in my travels through this maze, I circle back on a path I’ve already traveled. When that happens, my browser tabs start to look like this: